静的サイトジェネレーターとGitリポジトリでブログ
Pagent
ファミコン、スーファミ等のエミュレーターとして再現性が高く、レトロゲームを楽しむのに重宝していたhiganだが、いつの間にかArch Linuxにインストールしたhiganでゲームが出来なくなっていた。
起動後Libraryからゲームファイルを開くと
From location:
/home/(ユーザー名)/.local/higan/Super Famicom.sys/
From location:
/home/(ユーザー名)/.local/higan/Super Famicom.sys/
と表示され、ゲームが始まらない。
アップデートによりエラーが出るようになったようで、Xububtuのhigan094-2では問題は無い。(Arch Linuxの方のバージョンはv097)
どうやらアップデートに伴い、Linux版の設定ファイルが~/.config/higanから~/.local/higanに変更された為らしい。
byuu’s homepage
~/.config/higan内のFamicom.sys、Super Famicom.sys等のフォルダ(中にmanifest.bml等が入っている)を~/.local/higanにコピー。(〜.sysフォルダが~/.config/higan内に無い場合は~/Emulationにあるかもしれない)
設定のAdvancedタブでIgnore Manifestsにチェックを入れたら動作するようになった。
なお~/.config/higan内の〜.bmlファイルとVideo Shadersフォルダはコピペしなくても良いよう。
(input.bmlはsettings.bmlに統合されており、ゲームパッド入力ボタンは再設定が必要)
higanをv094にダウングレードしようかとも考えたが、v094ではゲームボーイアドバンスのファイルをインポートしようとすると”Error: required Game Boy Advance firmware bios.rom” とエラーになる。
だがv097(v095、v096もか)ではGame Boy Advance、Game Boy Color、Game BoyのROMでもゲーム可能になっている。
ーー
(関連記事)
higanでファミコン、スーパーファミコンなどのレトロゲーム
Amebaのブログにコメントするためアカウントを作ったら、頻回にメールが来るようになってしまった。
アメブロの基本設定、配信メールの設定で「その他の通知」を「受け付けない」にしたが、それでもアメーバピグのお知らせが送られてくる。
メールには配信停止の設定をされてから反映されるまで2~3日お時間を頂く場合がございます
との断りも記載されているが、設定してから10日以上経っても止まない。
メール差出人(From:)はアメーバピグ <info@ameba.jp>となっているが、ヘッダー情報を見ると
となっていて、実際にはbma.mpse.jpから送信されている。Whois情報によると「エクスペリアンジャパン株式会社」という会社。
Amebaがエクスペリアンジャパンにメール配信を委託しているようだ。
SPF認証は通過しているがスパムメールとして対処することにした。
jQueryを使ってスライドショーが出来るようなので、ヘッダーのJumbotron背景画像をスライドショー化してみた。
プラグインは下記の制作元サイトでダウンロード可能。
指定した背景画像をx秒毎に切り替えるjQueryプラグイン - Rewish
プラグインをどう使えばいいのか分からなかったが、下記記事を参考にさせて頂いた。
背景画像をスライドショーのように切り替えるjQueryプラグイン『BgSwitcher』 | PCとサイト制作の小技備忘録
jQuery自体は、今使っているBootstrap準拠のテーマに既にバージョン2.0.3が入っていたので省略。
プラグイン制作元から背景画像をスライドショー化するjquery.bgswitcher.jsをダウンロードし、これをhexo/themes/freewill/source/jsの中に配置。
hexo/themes/freewill/layout/_partial/head.ejsファイルの<script src="<%- config.root %>js/jquery-2.0.3.min.js"></script>のすぐ下に下記を追加。
|
|
intervalは6000(ミリ秒?)にした。
hexo/themes/freewill/layout/index.ejsファイルでjumbotronを指定しているclassにbgswも加える。
|
|
hexo serverしてプレビューしてみると、スライドショーになってる。
スライド
すごい。
effectもfade、blind、clipなど色々あって面白い。
様々なオプションについてはプラグイン制作元サイトで解説されている。
以前XubuntuでXamppを使用していたが、Arch Linuxにもインストールした。
インストール
AURにあるのでYaourtでインストールしようとしたが、
|
|
とエラーになる。
仕方ないのでXamppのサイトからLinux用のインストーラーをダウンロード。
XAMPP Installers and Downloads for Apache Friends
下記コマンドでインストールした。
|
|
使用開始
インストール後Xamppをスタート。http://localhost/にアクセスしたが、見慣れたオレンジ色の操作パネルが表示されず、Xamppのサイトのような画面に。
どうやらオレンジ色のダッシュボードは廃止されてしまったようだ。
2015年7月からXamppの導入手順が分かりにくくなりました!対応の方法 | はぴすぷ
前の方が分かりやすくて良かったのに。
まあ、設定が済んでしまえば不要なんだが。
セキュリティ設定
セキュリティの設定をやっておかないと心配なので、
|
|
だが下記のようにエラーになってしまう。
|
|
確かに/opt/lampp/htdocs/xampp/.htaccess、/opt/lampp/htdocs/webalizer/.htaccess、/opt/lampp/phpmyadmin/.htaccessが存在していない。
手動で.htaccessファイルを新規作成したらXamppのパスワードを設定出来た。
MySQL(phpMyAdmin)のユーザーpmaやrootのパスワード、FTPユーザーdaemonのパスワードも設定。
これだけだと外からアクセスされる危険があるので、127.0.0.1(ローカル・ループバック・アドレス)からしかアクセス出来ないよう、下記3つのファイルを編集。
/opt/lampp/etc/httpd.confの52行目あたり
Listen 80(編集前)
↓
Listen 127.0.0.1:80
/opt/lampp/etc/extra/httpd-ssl.confの39行目あたり
Listen 443(編集前)
↓
Listen 127.0.0.1:443
/opt/lampp/etc/my.cnfの[mysqld]のセクションに以下の行を追加
bind-address=localhost
なお、httpd.conf、httpd-ssl.conf、my.cnfの場所はArchWikiの記載が古いのか、実際の場所と違っていた。
ディストリビューションによっても違うかもしれない。
(参照記事)
Xampp - ArchWiki
(関連記事)
XamppでFTPが使用できない
(追加)
よく使うコマンド
|
|
panelコマンド(各種サービスをオン・オフするパネルを起動)は効かず、用法一覧が表示されてしまう。
|
|
現在Hexoで使っているテーマFreewillはBootstrap準拠なので、ヘッダー領域にJumbotronというのが付いている。
ブログの説明がある場合はここに説明文(subtitle)、無い場合はブログタイトル(title)が挿入される。
やたらと場所を取るし何に使ったら良いのか分からないので活用して来なかったが、背景画像を入れてみた。
画像を入れることにしているhexo/source/imagesに背景にしたいファイルを追加。
hexo/themes/freewill-rev/source/css/style.cssにbackground-imageを追記した。
.jumbotron {
background-image: url("/images/ファイル名");
padding-top: 60px;
padding-bottom: 12px;
}
(参照記事:ジャンボトロンに背景画像~Bootstrap3移行ガイド)
デフォルトでは.jumbotron {padding-top: 48px; padding-bottom: 48px;}だったが変更している。
画像ファイルは大きい時には自動的に切り抜かれ、小さい場合はタイル化されるようだ。
Jumbotronのhtmlはhexo/themes/freewill/layout/index.ejsに記述されていたが、title、subtitleの両方を入れることとし、<h1>タグになっていたのをそれぞれ<h2>、<h3>に変更した。
<div class="jumbotron page-header bg-primary">
<h1><% if (config.subtitle){ %><%= config.subtitle %><% } else { %><%= config.title %><% } %></h1>
</div>
↓下記に変更
<div class="jumbotron page-header bg-primary">
<h3 style="color: #eeeeee;"><%= config.subtitle %></h3>
<h2 style="color: #eeeeee;"><%= config.title %></h2>
</div>
殺風景だったブログが少し華やいだ。
ーー
(追記)
その後Jumbotronにスライドショーを表示することにしたので、background-imageは無しにした。
jQueryでヘッダー背景をスライドショー化
無料レンタルサーバー000webhostにrobots.txtを置いたが不具合が発生。
ブラウザでrobots.txtにアクセスすると改行無しに一列に表示されている。
ウェブマスターツール(現Search Console)のrobots.txt テスターで確認すると
<!-- Hosting24 Analytics Code -->
<script type="text/javascript" src="http://stats.hosting24.com/count.php"></script>
<!-- End Of Analytics Code -->
という3行が追加されており、「構文が認識できませんでした」となっている。
000webhostが自動的に追加する解析コードで、以前停止したはずなんだが。
もう一度http://members.000webhost.com/analytics.phpから”Disable Code”してみたが変化無し。
robots.txtを編集し直したり、再度アップロードしても改善しない。
検索すると000webhostのフォーラムに同じ不具合の報告があった。
Robots.txt and Analytics Code - Free Web Hosting Forum
ここの回答を参考に.htaccessに下記を追記
AddType text/plain .txt
ブラウザでの表示が正常になった。
ウェブマスターツールの方もrobots.txt テスターで再度「送信」→「更新をリクエスト」すると改善していた。
ここ最近、画像を開いたディレクトリに.commentsという隠しフォルダが作成されるようになってしまっていた。
フォルダ内には(画像ファイル名).xmlというファイルが複数入っている。
簡単な画像編集も出来て便利なのでgThumbという画像ビューアを使っているが、このgThumbが自動的に作成しているらしい。
煩わしいのでこれを止めたい。
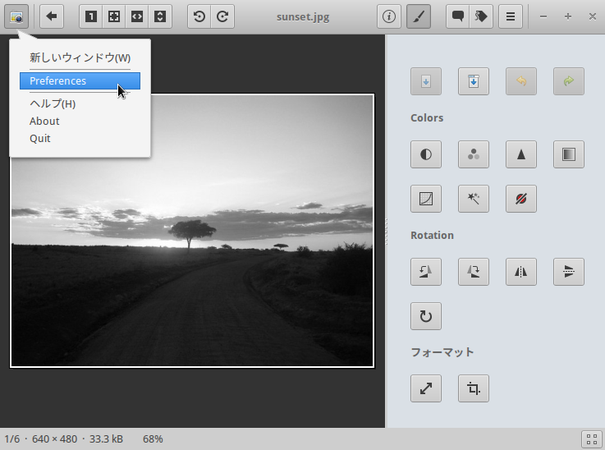
- gThumbを起動し左上のアイコンから「Preferences」へ。
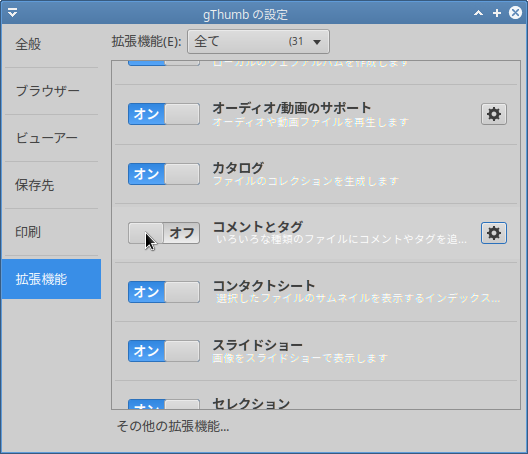
- 「拡張機能」中ほど「コメントとタグ」の項目を「オフ」に。


.commentsフォルダの作成を回避出来た。
(参照記事)
gThumb and the annoying .comments folder – Lukas’ Weblog
Bloglinesがいつの間にか終了していたようだ。
ダッシュボードにアクセスすると”410 Gone”と表示されている。
http://dashboard.bloglines.com/
404 Not foundと違い、明示的に削除されたということらしい。
なんのアナウンスも無く話題になることも無く、ひっそりと。
WHOIS情報を調べるとbloglines.comのドメイン自体はまだ存在しているよう。
随分前から突然繋がらなくなったりして不安定だったので、Netvibesに移行していた。
特に困ることもないが、淋しい気がする。
Twitterカードを設定していると、ページの概要を画像付きで表示してくれて、有難い。だが後から記事タイトルを変更したり、画像の無かった記事に画像を追加したりすることがよくある。
ツイードをいったん削除しツイートし直しても修正されていない。
これまで諦めていたが、ごく簡単に修正出来た。
「Card Validator」で問題のページのURLを入力し「Preview card」をクリックするだけ。
Card Validator | Twitter Developers
修正内容は即座に反映される。
もっと早く知っておけば良かった。
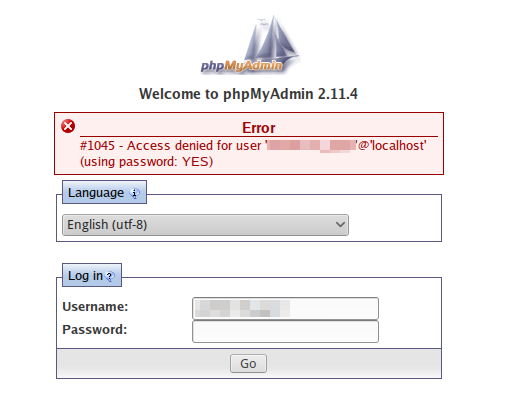
海外の無料ホスティングサービス000webhostでMySQLデータベースを作成したが、Error #1045 - Access denied for user ‘*****’@’localhost’ (using password: YES)
というエラー表示になり、何度やってもphpMyadminにログイン出来ない。パスワードは正しいはずなのだが。

以前作成したデータベースの方はログイン出来る。
調べても原因が分からず諦めかけていたが、半日ほど経つとログイン出来るようになっていた。
たしかデータベースを作成した時に”wait 1 minute”という表示が出ていたが、000webhostのデータベースが使用可能になるにはかなり時間が掛かるようだ。